
How to add a contact form to WordPress website?
A contact form is a crucial component for any website, and this holds true especially for WordPress sites. It serves as a bridge between you and your visitors, enabling seamless communication and fostering lasting relationships. By providing a user-friendly interface, a contact form encourages engagement, facilitates inquiries, and ultimately drives conversions.
Moreover, a well-designed contact form enhances the overall user experience on your website. It streamlines the process of gathering valuable feedback, addressing concerns, and capturing potential leads. This not only boosts customer satisfaction but also contributes to the growth and success of your online venture.

Lastly, a contact form is an essential tool for building trust and credibility with your audience. By offering a direct line of communication, you demonstrate your commitment to transparency and customer support, solidifying your brand's reputation in the digital landscape.
Why Do You Need a Contact Form?
Before we dive into the steps, let’s talk about why a contact form is essential.
Ease of Communication: Visitors can quickly drop you a message without opening their email client. Spam Protection: Unlike displaying your email address, forms often include CAPTCHA or other spam-blocking features. Customization: You control the fields, ensuring you collect the information you need.
Now that you know why it’s useful, let’s get started.
Choosing the right contact form plugin for your website
WordPress offers a plethora of contact form plugins, each with its unique set of features and capabilities. Selecting the right one can be a daunting task, but fear not! Here are some key factors to consider:
Ease of Use: Prioritize plugins with a user-friendly interface, making it effortless to create, customize, and manage your contact forms.
Functionality: Evaluate the features offered by each plugin, ensuring they align with your specific requirements, such as spam protection, file uploads, and form field customization.
Responsiveness: In today's mobile-centric world, it's crucial to choose a plugin that provides responsive forms, ensuring a seamless experience across various devices.
Integration Capabilities: If you plan to connect your contact form with third-party services like CRMs or email marketing platforms, look for plugins that offer seamless integration.
Security: Prioritize plugins that prioritize data security and comply with the latest privacy regulations, safeguarding your visitors' sensitive information.
Carefully weighing these factors, you can make an informed decision and select a contact form plugin that perfectly complements your WordPress website.
Installing and activating the contact form plugin
Once you've chosen your preferred contact form plugin, it's time to install and activate it on your WordPress website. Here's a step-by-step guide to help you through the process:
- Log in to your WordPress admin dashboard.
- Navigate to the "Plugins" section and click on "Add New."
- Search for the plugin you've selected using the search bar.
- Once you've found the plugin, click on the "Install Now" button.
- After the installation is complete, click on the "Activate" button to enable the plugin.
Congratulations! You've successfully installed and activated your contact form plugin. Now, it's time to dive into the setup process and customize your form to meet your specific needs.
Setting up the basic contact form fields
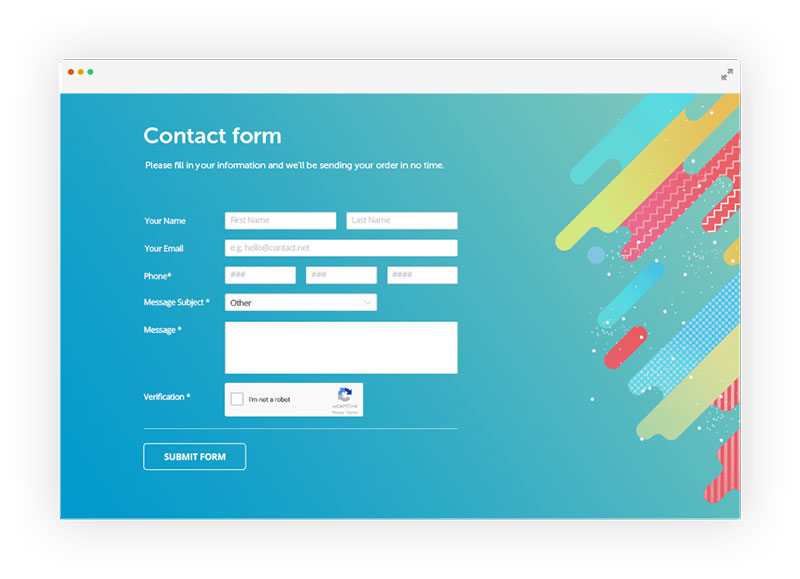
Most contact form plugins come with a set of pre-defined fields, such as name, email address, and message. However, you may want to tailor these fields to gather specific information from your visitors. Here's how you can set up the basic contact form fields:
- Access the plugin's settings or form builder interface.
- Familiarize yourself with the available field types, such as text inputs, dropdowns, checkboxes, and more.
- Add or remove fields as per your requirements, ensuring a seamless user experience.
- Customize field labels and placeholders to provide clear instructions to your visitors.
- Mark certain fields as required or optional based on the information you deem essential.
The key to an effective contact form is striking a balance between gathering sufficient information and avoiding overwhelming your visitors with excessive fields.
Create Your Contact Form
Now that the plugin is activated, it’s time to build your form.
Access WPForms: In the WordPress dashboard, you’ll see a new menu item called WPForms. Click it and select Add New.
Choose a Template: WPForms offers templates like “Simple Contact Form” or “Request a Quote.” For starters, select the Simple Contact Form.
Customize the Fields: You can add, remove, or rearrange fields by dragging and dropping them. Common fields include:
- Name
- Message
- Phone (optional)
Configure Settings: Click on the Settings tab to adjust options like form name, notification emails, and success messages.
Customizing the appearance and design of your contact form
While functionality is paramount, the visual appeal of your contact form also plays a crucial role in creating a positive user experience. Most contact form plugins offer a wide range of customization options to help you seamlessly blend the form with your website's design. Here's how you can customize the appearance of your contact form:
Color Scheme: Adjust the colors of various form elements, such as labels, input fields, and buttons, to match your brand's color palette.
Typography: Experiment with different font styles, sizes, and weights to ensure readability and consistency with your website's typography.
Layout: Arrange the form fields in a logical and visually appealing manner, utilizing techniques like columns, spacing, and alignment.
Styling: Apply custom CSS styles to fine-tune the appearance of your contact form, ensuring it complements your website's overall design aesthetic.
Investing time in customizing the appearance of your contact form, you create a cohesive and professional experience for your visitors, reinforcing your brand's identity and credibility.

Configuring email notifications for new form submissions
Once your contact form is set up and ready to receive submissions, it's crucial to configure email notifications to stay informed about new inquiries. Most contact form plugins offer various options to customize these notifications, ensuring you never miss an important message. Here's how you can configure email notifications:
- Access the plugin's settings or notification options.
- Set the recipient email address(es) where you want to receive notifications for new form submissions.
- Customize the subject line and email content to easily identify and prioritize incoming messages.
- Optionally, you can enable automatic reply emails to acknowledge the receipt of submissions and provide further instructions to your visitors.
- Explore advanced options like conditional notifications based on specific form fields or integrations with third-party email services.
Configuring email notifications effectively, you can promptly respond to inquiries, fostering better communication and enhancing customer satisfaction.
Adding the contact form to your WordPress website
With your contact form fully configured and customized, it's time to integrate it into your WordPress website. Most plugins offer multiple options to achieve this, ensuring a seamless integration regardless of your website's structure or theme. Here are some common methods:
Dedicated Contact Page: Create a new page or post specifically for your contact form, making it easily accessible to your visitors. Sidebar Widget: If your theme supports widgets, you can add your contact form to the sidebar, providing a persistent presence across your website.
Shortcode Integration: Many plugins offer shortcodes that you can insert into any page or post, allowing you to embed the contact form wherever you desire.
Custom Template Integration: For advanced users, some plugins allow you to integrate the contact form directly into your theme's templates, providing a fully customized experience.
Regardless of the integration method you choose, ensure that your contact form is prominently displayed and easily discoverable by your visitors, encouraging engagement and facilitating communication.
Testing and troubleshooting your contact form
Before officially launching your contact form, it's crucial to thoroughly test and troubleshoot it to ensure a smooth user experience. Here are some essential steps to follow:
Form Submission Testing: Fill out the contact form with various combinations of data and submit it to verify that the form is functioning correctly and that the submissions are being received as intended.
Email Notification Testing: Check your email inbox to ensure that you're receiving notifications for each form submission, and that the email content and formatting are as expected.
Spam Protection Testing: Attempt to submit the form with potentially spammy or malicious data to validate the effectiveness of your spam protection measures.
Cross-Browser and Device Testing: Test your contact form on different browsers and devices (desktop, mobile, and tablet) to ensure consistent functionality and responsiveness across platforms.
Error Handling Testing: Intentionally introduce invalid or incomplete data to assess how your contact form handles errors and provides appropriate feedback to users.
Thoroughly testing and troubleshooting your contact form, you can identify and resolve any potential issues before they impact your visitors, ensuring a seamless and reliable communication experience.
Advanced contact form features and integrations
While a basic contact form can serve its purpose, many plugins offer advanced features and integrations to enhance functionality and streamline workflows. Here are some examples:
Conditional Logic: Display or hide specific form fields based on user input, creating dynamic and personalized experiences.
File Uploads: Allow visitors to attach files, such as documents or images, along with their form submissions.
Multi-Page Forms: Break down lengthy forms into multiple steps, improving user experience and reducing abandonment rates.
CRM Integration: Connect your contact form with Customer Relationship Management (CRM) systems, automatically capturing lead data and streamlining follow-up processes.
Payment Integration: Enable visitors to make payments or donations directly through the contact form, expanding your revenue streams.
Analytics and Reporting: Gain insights into form performance, submission trends, and user behavior, informing data-driven decisions.
Add CAPTCHA: Protect against spam with Google reCAPTCHA.
These advanced features and integrations, you can elevate your contact form from a simple communication tool to a powerful business asset, driving efficiency and growth for your WordPress website.
FAQ: Adding a Contact Form to Your WordPress Website
No, you don’t need any coding skills! Plugins like WPForms, Contact Form 7, and Ninja Forms make it easy to create and customize contact forms with drag-and-drop builders or simple settings.
The best plugin depends on your needs:
- WPForms: Great for beginners with an intuitive interface.
- Contact Form 7: Lightweight and straightforward for basic forms.
- Ninja Forms: Free and flexible for various use cases.
- Gravity Forms: Ideal for advanced forms with complex requirements.
Absolutely! Plugins like WPForms Lite, Contact Form 7, and Ninja Forms offer free versions that are sufficient for basic forms.
To reduce spam, you can:
- Enable CAPTCHA or reCAPTCHA in your form settings.
- Use anti-spam features provided by your plugin.
- Install an anti-spam plugin like Akismet.
The most common places for a contact form are:
- A dedicated "Contact Us" page.
- Your website’s footer or sidebar.
- Your homepage, especially if you want visitors to contact you quickly.
If you’re not receiving emails, check:
- Form Settings: Ensure the notification email is set to your correct address.
- Spam Folder: The emails might be flagged as spam.
- SMTP Configuration: Consider using an SMTP plugin like WP Mail SMTP to improve email deliverability.
Yes! Most plugins let you:
- Add or remove fields (e.g., Name, Email, Phone).
- Rearrange the order of fields.
- Customize the form’s appearance using CSS or built-in style options.
After embedding your form:
- Fill it out with test information.
- Submit the form and check if you receive a notification email.
- Verify that the success message or redirect works as expected.
Yes, advanced features like file uploads, conditional logic, and multi-step forms are available in premium versions of plugins like WPForms or Gravity Forms.
You can deactivate your current plugin and install a new one. However, you’ll need to recreate the forms since plugins are not interchangeable. Copy any form data before switching.
Conclusion
Adding a contact form to your WordPress website is a straightforward process that can yield significant benefits for your online presence. By following the steps outlined in this article, you can choose the right contact form plugin, configure it to meet your specific needs, and integrate it seamlessly into your website.
Remember, a well-designed and user-friendly contact form not only facilitates communication but also enhances the overall user experience, fostering trust and credibility with your audience. Embrace the power of contact forms to strengthen your brand, gather valuable feedback, and ultimately drive conversions for your WordPress website.
Elevate your WordPress website's communication capabilities by adding a robust contact form today. Explore our top-rated contact form plugins and unlock seamless interactions with your visitors. Don't miss out on valuable leads and inquiries – take action now and watch your online presence thrive!
Useful References for Adding a Contact Form to Your WordPress Website
Here are some helpful resources to guide you further and provide more insights into adding and managing contact forms on WordPress:
Official Plugin Documentation
-
WPForms Documentation
- Getting Started with WPForms
- Covers everything from installation to advanced features like conditional logic.
-
Contact Form 7 Documentation
- Official Docs for Contact Form 7
- Ideal for troubleshooting and learning about customization.
-
Ninja Forms Help Center
- Ninja Forms Documentation
- Includes tutorials for advanced features and integrations.
-
Gravity Forms Knowledge Base
- Gravity Forms Docs
- A go-to resource for advanced form creation and management.
WordPress Support and Forums
-
WordPress Plugin Directory
- WPForms Plugin
- Contact Form 7 Plugin
- Access user reviews, FAQs, and support forums.
-
WordPress Community Forums
- WordPress Support
- A great place to ask questions and learn from others.
Tutorials and Guides
-
WPBeginner
- How to Create a Contact Form in WordPress (Step-by-Step)
- A beginner-friendly guide with screenshots and explanations.
-
Kinsta Blog
- Best WordPress Contact Form Plugins Compared
- A detailed comparison of popular plugins.
-
ThemeIsle Blog
- How to Add a Contact Form to WordPress
- Explains various methods to embed forms into your site.
Video Tutorials
- YouTube Channels
- WPForms Official Channel
- WordPress Tutorials by WPBeginner
- Perfect for visual learners who prefer step-by-step walkthroughs.
Additional Tools for Contact Form Optimization
-
SMTP Plugins for Email Deliverability
- WP Mail SMTP
- Ensures your form notifications are reliably delivered.
-
CAPTCHA Services
- Google reCAPTCHA
- Protects your forms from spam and bots.
-
Analytics Tools
- Use Google Analytics with plugins like MonsterInsights to track form submissions.





