
What is the Gutenberg editor in WordPress?
The digital landscape is continually evolving, demanding more dynamic and versatile content management systems. WordPress, a leader in this domain, has taken a significant leap forward with the introduction of the Gutenberg editor. This innovative tool revolutionizes how content is created, edited, and managed, making your website building experience more intuitive and efficient. Imagine a world where you can construct your pages and posts brick by brick, with each piece fitting perfectly into place. This is the reality the Gutenberg editor offers, providing a fresh, block-based approach to content creation that caters to both novices and seasoned developers.
Gutenberg, named after Johannes Gutenberg, who introduced printing to Europe with his mechanical movable-type printing press, aims to bring a similar transformative experience to the digital realm. With this editor, WordPress moves away from the classic text-centric interface, embracing a more visual and modular design. This transition signifies a significant shift in how users interact with WordPress, making it more accessible and user-friendly. Whether you're crafting a blog post, designing a landing page, or customizing your site's layout, the Gutenberg editor equips you with the tools to do so with ease and precision.

Understanding the Gutenberg editor's essence is crucial for anyone looking to leverage WordPress for their digital endeavors. It's not merely an update or an enhancement but a complete overhaul of the content creation experience. As you delve deeper into its capabilities, you'll discover the power and flexibility it brings to your fingertips, opening up new possibilities for your online presence. Let's embark on this journey to explore the Gutenberg editor in WordPress, from its historical roots to its far-reaching implications for the future of web development.
The Evolution of WordPress Editing
Before the Gutenberg Editor, WordPress relied on a classic editor, which was primarily a text-based interface. Users wrote content in a single, large text box, adding images and other media using separate buttons. While this editor was functional, it lacked the intuitive and dynamic features expected by modern content creators.
With the rise of drag-and-drop website builders and more user-friendly CMS platforms, WordPress recognized the need to modernize its editing experience. The Gutenberg Editor was introduced as part of WordPress 5.0 in December 2018, aiming to provide a more intuitive and flexible content creation process.
History and development of the Gutenberg editor
The journey of the Gutenberg editor began in 2017, introduced as a transformative project aimed at reimagining the WordPress content creation experience. Prior to its arrival, WordPress relied on a classic editor that, while functional, had its limitations, particularly in terms of layout customization and media integration. The Gutenberg editor was conceived to address these challenges, offering a more intuitive and visually engaging editing environment.
The development of the Gutenberg editor was marked by an ambitious goal: to make content creation in WordPress as easy as piecing together blocks of content. This block-based approach represented a significant departure from the traditional WYSIWYG (What You See Is What You Get) editor, promising more control and flexibility over the design and structure of pages and posts. As development progressed, the WordPress community was invited to contribute, providing feedback and suggestions that helped shape the editor into what it is today.
The release of WordPress 5.0 in December 2018 marked the official launch of the Gutenberg editor as the default content editor for the platform. This milestone was the culmination of countless hours of development, testing, and refinement. The transition to Gutenberg was a bold move, signaling WordPress's commitment to staying at the forefront of content management and digital publishing innovation. It was a clear acknowledgment that the future of web development lies in making the process more accessible and empowering users to create more dynamic, interactive, and visually appealing content.
Understanding the Gutenberg Editor
The Gutenberg Editor introduces a block-based approach to content creation, breaking down the content into smaller, modular blocks. Each block can contain various types of content, including text, images, videos, galleries, buttons, and more. This block-based structure enables users to create complex layouts without the need for custom coding or third-party plugins.
Key features and benefits of using the Gutenberg editor
The Gutenberg editor introduces a plethora of features and benefits designed to enhance the content creation process. At its core, the block-based approach allows you to insert, rearrange, and style multimedia content with minimal effort. Each block serves as a building unit for your pages and posts, ranging from simple text and images to more complex elements like widgets, tables, and buttons. This modular system not only simplifies layout creation but also encourages consistency and reuse across your site.
One of the standout features of the Gutenberg editor is its emphasis on visual editing. Unlike the classic editor, where much of the layout work required shortcodes and custom HTML, Gutenberg provides a more WYSIWYG experience. This means you can see your changes in real-time, making it easier to achieve the look and feel you desire without diving into code. Moreover, the editor is designed to be responsive, ensuring that your content looks great on all devices, from desktops to smartphones.
The benefits of using the Gutenberg editor extend beyond its user-friendly interface and flexible design capabilities. It also offers improved performance, with faster loading times and a more streamlined editing process. For developers, Gutenberg opens up new avenues for creativity and customization, thanks to its extensible nature. You can create custom blocks, tailor the editor to your needs, and even integrate third-party tools and services. In essence, the Gutenberg editor not only makes content creation more accessible but also empowers users to push the boundaries of what's possible with WordPress.
-
Block-Based Editing: Content is organized into blocks, making it easier to manipulate and customize individual elements.
-
Drag-and-Drop Functionality: Blocks can be rearranged via simple drag-and-drop actions, allowing users to quickly modify the layout of their content.
-
Rich Text Formatting: Users can format text within blocks using familiar tools such as bold, italic, and bullet points.
-
Inline Media Embeds: The Gutenberg Editor provides seamless integration with various media platforms, allowing users to embed content like YouTube videos, Tweets, and Instagram posts directly into their posts and pages.
-
Reusable Blocks: Users can save frequently used blocks as reusable templates, making it easy to maintain consistency across their website.
-
Custom Block Creation: Advanced users can create custom blocks with unique functionality using HTML, CSS, and JavaScript.
-
Full-Screen Editing Mode: The editor offers a distraction-free full-screen mode, allowing users to focus solely on their content.
-
Block Patterns: Gutenberg includes pre-designed block patterns, enabling users to quickly create visually appealing layouts without starting from scratch.
Advantages of the Gutenberg Editor
The Gutenberg Editor brings several advantages to WordPress users, including:
-
Improved User Experience: The block-based interface offers a more intuitive editing experience, particularly for users who are accustomed to visual website builders.
-
Flexibility: Users have greater control over the layout and design of their content, thanks to the modular block structure.
-
Faster Content Creation: The drag-and-drop functionality and reusable blocks streamline the content creation process, reducing the time required to build and edit pages.
-
Modern Design Options: Gutenberg enables users to create modern, visually appealing layouts without relying on external plugins or themes.
-
Accessibility: The Gutenberg Editor is designed to meet accessibility standards, making it easier for users with disabilities to create and manage content.
Challenges and Criticisms
While the Gutenberg Editor has received praise for its innovative approach, it has also faced criticism and challenges:
-
Learning Curve: Some users, particularly those accustomed to the classic editor, may find the transition to Gutenberg challenging initially.
-
Plugin Compatibility: The introduction of Gutenberg required many plugin developers to update their products to ensure compatibility, leading to potential issues with older plugins.
-
Performance Concerns: The increased complexity of the Gutenberg Editor can sometimes lead to performance issues, particularly on websites with limited resources.
-
Customization Limitations: While Gutenberg offers a range of customization options, some users may find it limiting compared to more advanced page builders.
In order to truly understand the significance of the Gutenberg Editor in WordPress, it's essential to delve deeper into its features and functionality.
Block-Based Editing: The Core of Gutenberg
At the heart of the Gutenberg Editor is its block-based editing system. Instead of treating content as a single, monolithic entity, Gutenberg breaks it down into individual blocks. These blocks encapsulate various types of content, from paragraphs and headings to images, videos, quotes, and more.
Each block comes with its own set of options, allowing users to customize it to suit their needs. For example, a text block might offer options for font size, alignment, and color, while an image block might allow users to adjust its size, add a caption, or apply a filter.
The block-based approach offers several advantages over the traditional editor:
- Modularity: Content becomes modular, making it easier to rearrange, edit, and manage.
- Flexibility: Users have granular control over each element, enabling them to create complex layouts without relying on custom code.
- Consistency: By standardizing content into blocks, users can maintain consistency across their website, ensuring a cohesive design.
Advanced Editing Features
While the Gutenberg Editor is designed to be user-friendly, it also offers a range of advanced editing features for more experienced users:
-
Custom Block Creation: Developers can create custom blocks with unique functionality using HTML, CSS, and JavaScript. These custom blocks can be tailored to specific use cases, such as interactive quizzes, product showcases, or contact forms.
-
Reusable Blocks: Gutenberg allows users to save frequently used blocks as reusable templates. This feature is particularly useful for elements like call-to-action buttons, testimonials, or pricing tables that appear across multiple pages.
-
Block Patterns: Gutenberg includes a library of predefined block patterns, which are pre-designed layouts users can insert with a single click. These patterns range from simple layouts like two-column text to more complex designs such as hero sections and feature grids.
Integrations and Compatibility
The Gutenberg Editor seamlessly integrates with various aspects of the WordPress ecosystem:
-
Theme Compatibility: Gutenberg works with most WordPress themes, though some themes may offer better integration and styling options specifically tailored for the block-based editing experience.
-
Plugin Compatibility: While the transition to Gutenberg required many plugin developers to update their products, most popular plugins are now Gutenberg-compatible. This means users can continue to leverage their favorite plugins alongside the new editor.
-
WordPress Blocks Directory: WordPress maintains a Blocks Directory, a collection of third-party blocks created by developers. These blocks extend Gutenberg's functionality, offering additional options for users looking to enhance their content.
Challenges and Future Developments
Despite its numerous benefits, the Gutenberg Editor has faced its share of challenges:
-
Learning Curve: The transition from the classic editor to Gutenberg can be daunting for some users, especially those unfamiliar with block-based editing. However, extensive documentation, tutorials, and community support are available to help users overcome this hurdle.
-
Performance Optimization: As WordPress continues to refine Gutenberg, performance optimization remains a priority. Developers are constantly working to improve loading times and resource usage, ensuring a smooth editing experience for users.
-
Enhanced Features: Gutenberg is an evolving project, with ongoing development focused on introducing new features and enhancements. Future updates may include improvements to the block library, additional customization options, and enhanced collaboration tools for multi-author environments.
How to use the Gutenberg editor in WordPress
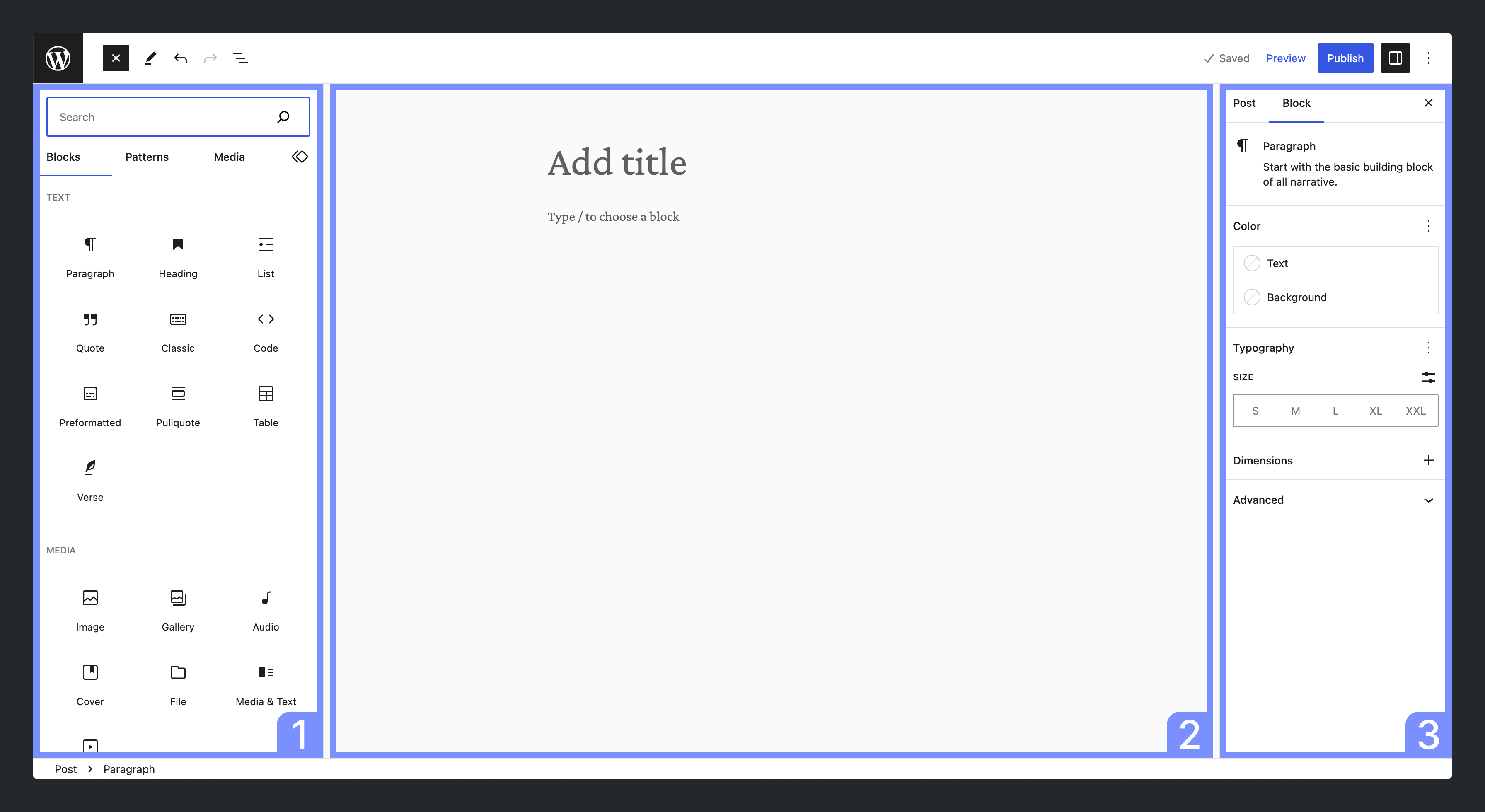
Embarking on the Gutenberg journey begins with understanding the basics of how to use the editor. When you create a new post or page in WordPress, you're greeted by the Gutenberg interface, a clean and straightforward workspace where your content comes to life. The editor is organized around the concept of blocks, making it easy to add and arrange text, images, videos, and more.
To start, simply click on the "+" button to explore the block library, which houses a wide array of content blocks. From here, you can choose the type of content you want to add, whether it's a paragraph, heading, image, or something more specialized like a quote or gallery. Each block comes with its own set of options, allowing you to customize its appearance and behavior. For instance, you can easily adjust the font size of a text block, set the alignment of an image, or configure the columns in a gallery.
As you build your page or post, the Gutenberg editor offers a live preview of your content, enabling you to see how it will look to your audience. This real-time feedback is invaluable, helping you make adjustments and fine-tune your layout on the fly. Additionally, the editor provides tools for managing the overall structure of your content, such as the ability to reorder blocks, group them together, or apply custom styles. With practice, you'll find that using the Gutenberg editor becomes second nature, streamlining your workflow and giving you more time to focus on crafting compelling content.
Exploring the Blocks and Block Editor in Gutenberg
At the heart of the Gutenberg editor lies its blocks, each serving as a container for a specific type of content. These blocks are the building blocks of your pages and posts, allowing for a level of modularity and flexibility previously unseen in WordPress. From paragraphs, headings, and quotes to images, galleries, and videos, the variety of blocks caters to nearly every content need.
One of the strengths of the block editor is its ability to handle media-rich content with ease. Embedding images, audio, and video is straightforward, with blocks designed specifically for each media type. Furthermore, the editor supports embedding content from popular services like YouTube, Twitter, and Instagram, making it simple to incorporate external content into your posts.
Exploring the block editor also reveals features designed to enhance productivity. For instance, reusable blocks allow you to save and reuse content elements across your site, a boon for efficiency. Additionally, the block navigator offers an overview of your content structure, making it easy to navigate complex layouts.
Customizing Your Content with the Gutenberg Editor
Personalization is a key aspect of the Gutenberg editor, offering myriad ways to tailor your content to match your vision. Each block comes with its set of customization options, accessible via the block's toolbar or the sidebar panel. These options enable you to modify aspects like font size, color settings, and alignment, providing a granular level of control over the appearance of your content.
Beyond individual blocks, the Gutenberg editor facilitates overall content design through features like full-site editing (FSE). This evolving functionality extends the block-based editing experience to encompass the entire site, allowing for the customization of headers, footers, and templates. As this feature continues to mature, it promises to further blur the lines between content creation and web design, empowering users to craft truly bespoke digital experiences.
Examples and Case Studies of Websites Using the Gutenberg Editor
The versatility of the Gutenberg editor is best illustrated through real-world examples. Numerous websites, spanning various industries and niches, have embraced Gutenberg to elevate their online presence. These case studies showcase how the editor can be used to create visually stunning and highly functional sites, from corporate pages and e-commerce stores to personal blogs and portfolios.
One notable example is a popular online magazine that leveraged Gutenberg to redesign its homepage, resulting in a more engaging and visually appealing layout. The site utilized blocks to create a dynamic front page, featuring a mix of articles, videos, and promotional content, all easily managed through the Gutenberg editor.
Another example is a small business that utilized Gutenberg to launch an online store. By employing blocks for product listings, reviews, and call-to-action buttons, the business was able to create a user-friendly shopping experience without the need for custom coding. These case studies underscore the transformative potential of the Gutenberg editor, demonstrating its capability to support a wide range of website projects.
Common Issues and Troubleshooting Tips for the Gutenberg Editor
While the Gutenberg editor has been a boon for many, it's not without its challenges. Users transitioning from the classic editor may encounter difficulties adapting to the new interface and workflow. Common issues include difficulty locating certain features, challenges with block manipulation, and compatibility concerns with older themes and plugins.
To address these concerns, a wealth of resources is available, including official WordPress documentation, forums, and tutorials. These resources offer invaluable guidance, covering everything from basic navigation to advanced block customization techniques. Additionally, the WordPress community has developed plugins to enhance the Gutenberg experience, offering solutions to specific needs and extending the editor's capabilities.
When troubleshooting, a systematic approach is recommended. Begin by ensuring your WordPress installation, along with all themes and plugins, is up to date. If issues persist, consider testing with a default theme and deactivating plugins to isolate the problem. Remember, the WordPress community is a robust support network, ready to assist with any challenges you may encounter.
Alternatives to the Gutenberg Editor in WordPress
Despite its advancements, Gutenberg may not suit every user's preference or project requirements. Recognizing this, WordPress continues to support alternatives, ensuring users have the freedom to choose the editing experience that best suits their needs. The Classic Editor plugin, for instance, remains available for those who prefer the traditional WordPress editing interface. This plugin restores the previous editor, offering a familiar environment for content creation.
Beyond the Classic Editor, third-party page builders such as Elementor, Beaver Builder, and Divi offer powerful alternatives with their own unique sets of features and design capabilities. These tools cater to users seeking more extensive customization options and control over their site's aesthetics. Each page builder has its community and ecosystem of add-ons, providing a tailored editing experience that complements or extends beyond what Gutenberg offers.
Frequently Asked Questions about the Gutenberg Editor in WordPress

The Gutenberg Editor is the default content editor for WordPress, introduced with WordPress 5.0. It replaces the classic editor and offers a block-based approach to content creation.
Gutenberg breaks content into individual blocks, each representing a different type of content or media. Users can manipulate these blocks to create rich and dynamic layouts without coding knowledge.
Yes, Gutenberg is compatible with most WordPress themes. However, some themes may offer better integration and styling options specifically tailored for the block-based editing experience.
Yes, most plugins are compatible with Gutenberg. However, some older plugins may require updates to ensure compatibility with the new editor.
WordPress provides extensive documentation and tutorials to help users learn Gutenberg. Additionally, there are many online resources, forums, and communities dedicated to supporting users as they transition to the new editor.
Reusable blocks allow users to save frequently used blocks as templates for future use. This feature is particularly useful for elements like calls-to-action, testimonials, or pricing tables that appear across multiple pages.
Yes, developers can create custom blocks with unique functionality using HTML, CSS, and JavaScript. These custom blocks can be tailored to specific use cases and added to the editor.
Yes, Gutenberg is designed to meet accessibility standards, making it easier for users with disabilities to create and manage content. However, accessibility improvements are an ongoing focus of development.
While Gutenberg aims to offer a smooth editing experience, some users may experience performance issues, especially on websites with limited resources. WordPress developers continuously work on optimizing performance to address these concerns.
Block patterns are predefined layouts or designs that users can insert into their content with a single click. Gutenberg provides a library of block patterns ranging from simple layouts to more complex designs.
Yes, Gutenberg offers basic collaboration features, allowing multiple authors to work on content simultaneously. However, more advanced collaboration tools may require additional plugins or integrations.
Yes, Gutenberg is an evolving project with ongoing development. Future updates may introduce new features, enhancements, and improvements to further enhance the content creation experience in WordPress.
Conclusion and Final Thoughts on the Gutenberg Editor in WordPress
The Gutenberg editor represents a significant leap forward in the evolution of WordPress, embodying the platform's commitment to accessibility, flexibility, and innovation in web publishing. By embracing a block-based approach, Gutenberg has opened new avenues for creativity and efficiency in content creation, making it easier for users to bring their visions to life on the web.
As with any significant change, the transition to Gutenberg has been met with a mix of enthusiasm and apprehension. Yet, the ongoing development and refinement of the editor, guided by user feedback and the collective wisdom of the WordPress community, continue to enhance its appeal and utility.
In the end, whether Gutenberg becomes your editor of choice or you opt for an alternative, the overarching goal remains the same: to empower you to create and share content that resonates, engages, and fulfills your digital aspirations. The journey of exploring and mastering the Gutenberg editor is one of discovery, offering a canvas for your creativity and a toolset for bringing your digital dreams to fruition.
Here are some useful references you can check out for more information about the Gutenberg editor:
-
WordPress Official Documentation – Block Editor Overview
This is the official WordPress documentation on the Gutenberg editor. It covers the basics and provides a comprehensive guide for getting started.
Gutenberg Block Editor Overview -
Gutenberg Handbook for Developers
If you’re looking to extend Gutenberg with custom blocks or functionality, the Gutenberg Handbook is a must-read. It’s geared towards developers but also contains insights for advanced users.
Gutenberg Handbook -
WPMU DEV – Gutenberg vs Classic Editor: What You Need to Know
A great article that compares Gutenberg with the classic editor, helping you understand the differences and advantages of the new editor.
Gutenberg vs Classic Editor -
Smashing Magazine – Getting Started with WordPress Gutenberg Editor
This tutorial-style article is beginner-friendly and covers everything from installing WordPress to using the Gutenberg editor for the first time.
Getting Started with WordPress Gutenberg -
Yoast Blog – An Overview of the Gutenberg Block Editor
Yoast, a leader in SEO tools for WordPress, breaks down Gutenberg’s functionality in this overview, focusing on the impact it can have on content creation and SEO.
Yoast: Overview of the Gutenberg Block Editor
These resources should help you deepen your understanding of Gutenberg, whether you’re a beginner or looking to dive into more advanced features.





